Safari 新时代的 IE
我自己遇到的 safari 兼容性问题
avif support
Safari 是支持 avif 的 https://caniuse.com/avif
但实际表现
可能我的 CPU & Iris GPU 太差了, 但是相同的硬件 Chrome 用 avif 没问题啊
react-infinite-scroller 兼容性
为了在 load 完再次检查是否达到了 infinite-scroller 的 threshold.
我会再 scroller.dispatch(new CustomEvent('scroll')), 到 safari 这里就不行, 需要给它一个延时如 100ms 解决
mixed content
vite-plugin-monkey 开发模式是
- 启动 dev-server, 如
http://localhost:5173 - 安装 dev-script,
http://127.0.0.1:5173/__vite-plugin-monkey.install.user.js - dev-script 运行时, 会创建 script 标签, 加载
http://127.0.0.1:5173/__vite-plugin-monkey.entry.js真正的 entry
- 如你所见, 真正的 entry 是 http, 如果你在为 https website 开发 user-script, 在 safari 上会报错
blocked mixed content. - chrome 不知道是自己之前设置过啥, 还是对 localhost 有特殊对待, 是可以加载的.
uknown
当使用 mkcert 设置好 local https dev server 后, 上述第二步会在 document[key] = window, 在后面 entry 中会 const monkeyWindow = document[key], 表示 monkey user-script context 中的 window.
在 safari 中无效, 不太清楚 Userscripts 这个插件管理器的机制.
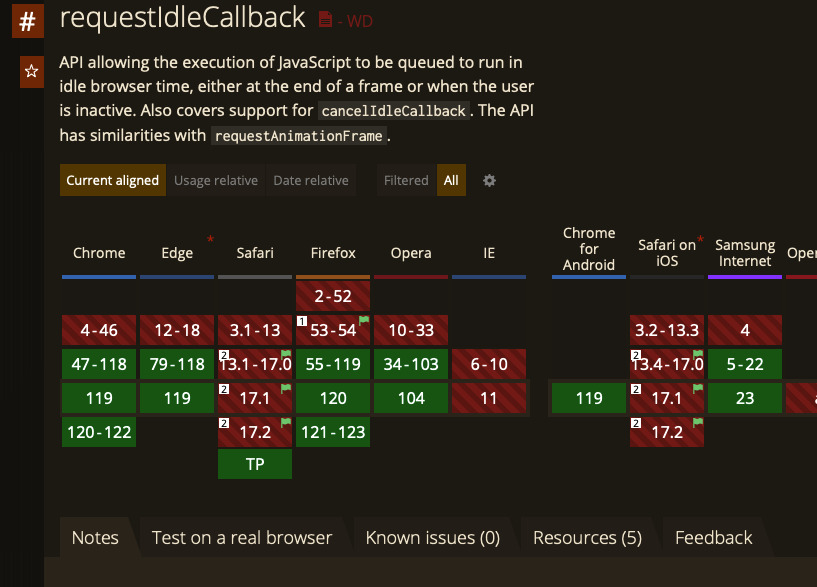
requestIdleCallback
https://caniuse.com/requestidlecallback

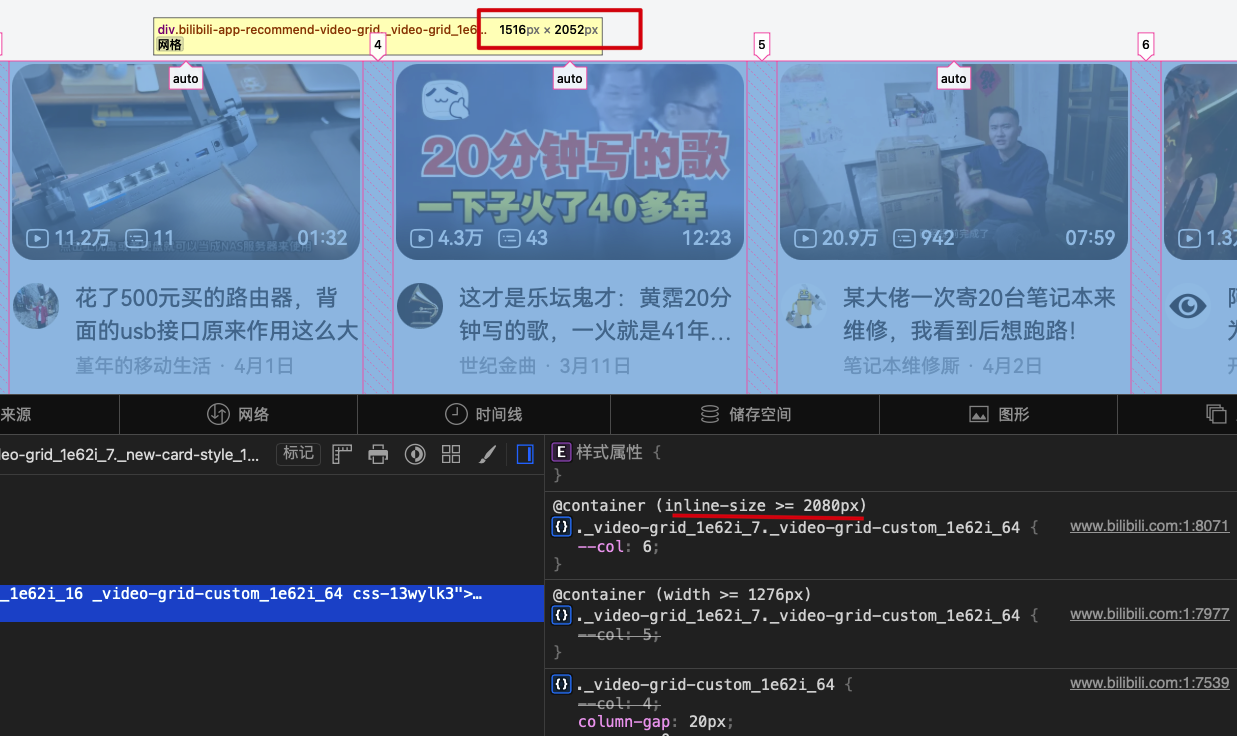
@container query 有 zoom 时不准确

尝试 inline-size / width 无果, 1516px 就是大于 2080px, 嘿嘿!
more
to be continued …