C++ native 扩展,让你的 function 也体验下 function () { [native code] }的赶脚。
资料收集
- node official doc http://nodejs.org/docs/latest/api/addons.html
- github mexample https://github.com/rvagg/node-addon-examples
关于 V8 的各种概念(Handle Local Function …)
- v8 doc http://izs.me/v8-docs/main.html
- google embed guide https://developers.google.com/v8/embed
关于 libuv
中文资料
Hello World
nodejs 的 cpp addon,连接 cpp 代码和 js 代码
1.安装 node-gyp
1 | $ npm i node-gyp -g |
node 本身使用 gyp 构建工具,然后 node 社区出了 node-gyp 这种方便的 addon 构建工具。
2.创建 hello.cc 文件
1 |
|
node.h v8.h node 的头文件和 v8 的头文件
NODE_MODULE是个宏定义,不是方法,后面不需要分号,参见 node.h
NODE_MODULE 宏(module_name,func) - module_name 表示这个要生成的 module 名字,必须与 binding.gyp 中 target_name 一致 - func 初始化方法,两个参数(Handle<Object> exports,Handle<Object> module)
使用module->Set(String::NewSymbol("exports"),xxx) 表示 js 里的 module.exports = xxx3.编写 binding.gyp 文件,用于生成 vcxproj 文件或者 linux 下的 Makefile
1 | { |
target_name 要与 NODE_MODULE(name,func)这个 name 一致
4.使用 node-gyp 生成
1 | node-gyp <command> |
| 命令 | 作用 |
|---|---|
| configure | 生成项目文件,vcxproj or Makefile |
| clean | 清理 build 目录 |
| build | 调用 MsBuild 等生成工具生成 |
| rebuild | 上面三个操作 |
完整的见 https://github.com/TooTallNate/node-gyp
打开命令行窗口
1 | $ node-gyp build |
在build\Release\hello.node就是生成的 addon 了
5.js 测试
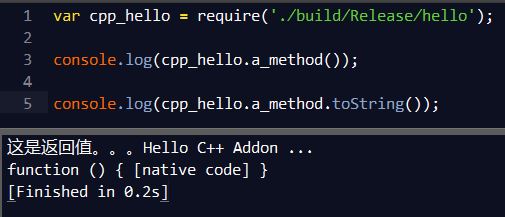
1 | var cpp_hello = require("./build/Release/hello"); |
结果 - 就是这样,所谓的 native code