使用 new 运算符,构建新对象
1 | function MyClass() { |
没有指定返回值,但是 var o = new MyClass() 后,o 是指向返回的对象的,就是自动返回this
显式 return
在看 express@4.9.4 源码的时候,在 lib\router\index.js 中,
1 | var proto = (module.exports = function(options) { |
使用的时候是 new Router,不是直接调用Router , 在 application.js
那么问题来了
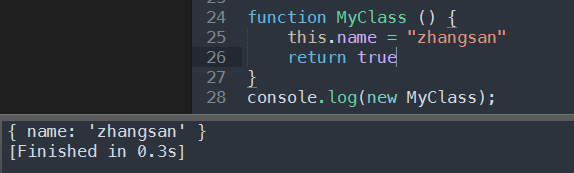
1 | function MyClass() { |
new MyClass()返回神马东西
? { name: “zhangsan” }- true

为毛不是 true ????
return 规则
可以看看这两个链接
http://stackoverflow.com/questions/3350215/what-is-returned-from-a-constructor
http://www.gibdon.com/2008/08/javascript-constructor-return-value.html
If a constructor function returns nothing, null, or any atomic / non-object value then said value is ignored and the newly created object reference is given back to the caller. For example, a return value of 0 (zero) from a constructor function will be ignored.
就是说,显示返回的如果是
- nothing(就是没写 return 或者 return;)
- obj = null,return null
- 原子类型?/非 object 值 , 这个原子类型可能说的是基本数据类型,像 Number/String/Boolean/Null/Undefined
返回这些值,在 new 调用的时候值会被忽略,而返回 this 值
关于返回 function,算 object 值,返回不会被忽略
实现单例模式
codewars 题目,实现单例模式
1 | assert = require("assert"); |
当 instance 是 null/undefined 时,返回的是 this , 当 instance 有效时就返回 instance